Blog
Keep up with the pace of payments.
FinTech
Comparing e-commerce checkout page integrations
Learn more about the common checkout page integration methods and find out how to choose the best type of integration for your website.

FinTech
Empower your checkout with Visa Instalments – coming soon
Visa Instalments lets customers split payments with their existing credit cards - boosting sales, basket sizes, and checkout conversions

FinTech
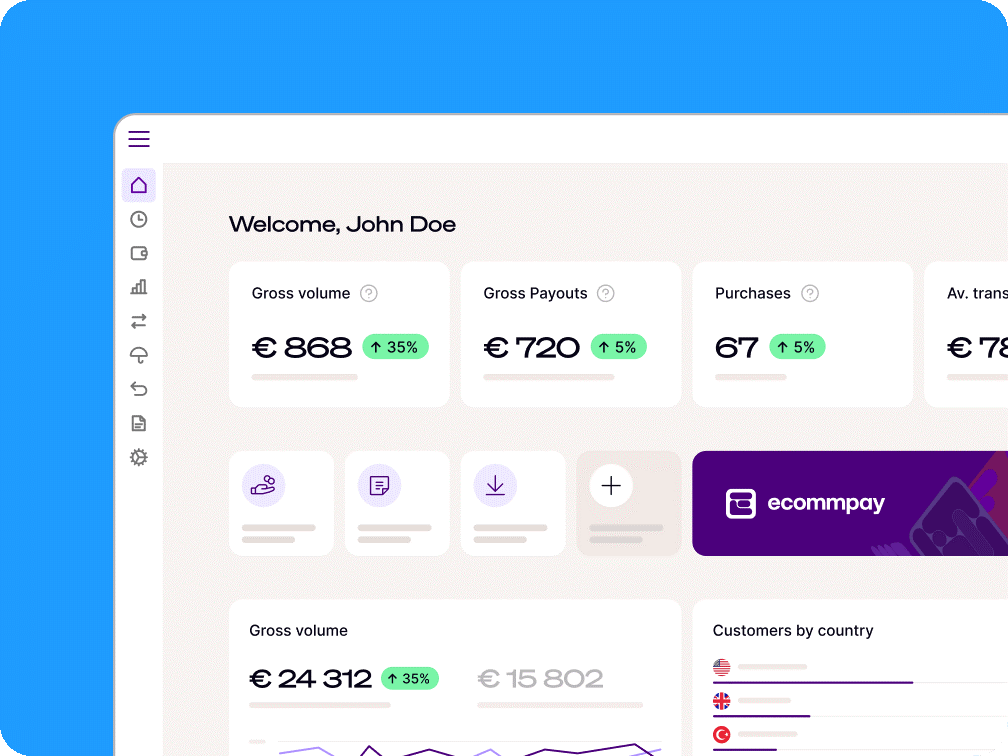
Our latest platform features - May 2025
Explore Ecommpay’s latest platform features for May 2025, designed to help your business grow with greater flexibility and ease.

Retail
What is a Staged Digital Wallet Operator (SDWO)?
Find out what a Staged Digital Wallet Operator (SDWO) is, how it works, and its role in the payment ecosystem.

Retail
What is a payment gateway?
Learn about payment gateways and their importance in facilitating secure transactions. Essential knowledge for merchants in today’s digital marketplace.

FinTech
What is Wero?
Discover Wero, the European digital payment system that enables instant, secure transactions without intermediaries, enhancing financial efficiency for all.
This page is being updated. Please check our LinkedIn page for latest news.